Blog

Flutter / Apr 28, 2020 / Mr. Amit Gupta
Flutter Vs React Native for App Development
Nowadays mobile apps are more useful and essential than ever before. Staying connected with the internet is highly essential. This trend has helped businesses to rise to the expectations of their users and offer them native versions, easy to use, fast, reliable and much cheaper versions of their products along with the compatibility with major mobile platforms.
According to industry reports, in 2018 alone mobile applications generated more than $120 bn. revenue. In 2020 the projection is around $120 bn.
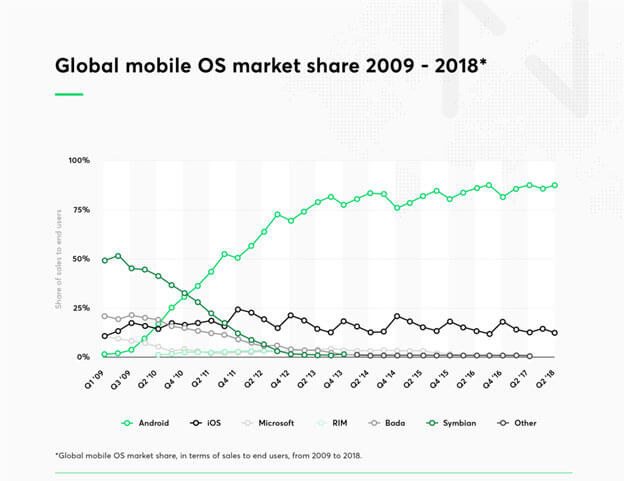
However, which platform is the best for your business niche? The answer is not easy. Check the data below:

What is Flutter?
It is a reactive cross-platform app development framework. Flutter uses Dart language. It is a Java-like programming language highly optimized for creating client apps for web, server-side and mobile platforms. Flutter simplifies maintenance and code debugging as well as it has strict typing. Flutter and Dart have been developed by Google. Google uses it for some of its biggest applications and makes the framework capable of offering the best solution for developing cross-platform applications.
Apps Built With Flutter:
- Alibaba
- Google Ads
- Birch Finance
What is React Native?
React Native utilizes React. React is a JS library used for developing user interfaces. React empowers developers to write codes faster even if the code is more typical to maintain and debug. React Native is also popular and mature for developing web applications. It has a vast variety of open-source libraries and supports documentation to solve errors on the web. This is highly beneficial for the entire JS-based development environment and also has large community support.
Apps Built With React Native:
- SoundCloud Pulse
Flutter vs. React Native: The main differences
So, which is the best platform for your cross-platform mobile app framework? Well, we have described 5 reasons and differences between Flutter and React Native to help you out in choosing the best platform as per your requirement:
- The Language Stack
React Native allows developing mobile apps utilizing only JavaScript. Flutter works on a new programming language known as Dart. - Unit Testing
With React Native all JavaScript frameworks are available for unit testing. But the condition is not so fair for UI and automation testing. Flutter uses Dart which provides an excellent unit testing framework. On a headless runtime Flutter also offers testing the widgets. - Development Time
React Native is known to develop next-generation mobile applications and used by a wide array of developers across the world. It makes the development process quick and simple. On the other hand, Flutter assures high-quality usability but it takes more time in development. - Performance
No doubt that React Native has a big fan following and community support, but developers also know the pain of developing hybrid apps with this framework. Whereas, Flutter solves all these issues and offers a flawless and easy to use ecosystem for developers and allows them to reuse the existing code. - Toolkit & Documentation
Documentation is a time-consuming and very complex thing. But it is easy with Flutter as it offers developers to use their application while documenting. When it comes to React Native then documentation is not well-managed with this. In terms of the toolkit and ease of documentation Flutter is the winner between these two platforms.
Final Thoughts
So which one to choose between Flutter and React Native. Choosing a perfect platform is not easy for your app development as it completely depends on the requirements of the project and choice of the developer. Both of the frameworks have their pros and functional capabilities. So to make your selection better it is suggested to connect with the professional developers.
About The Author
Get a Quote
Contact Us for your project estimation