In software development, architecture plays a pivotal role in creating maintainable, testable, and scalable applications. Clean Architecture, introduced by Robert C. Martin (Uncle Bob), emphasizes separation of concerns and dependency inversion, leading to high-quality codebases.
At MetaDesign Solutions, we’ve successfully implemented Clean Architecture in Flutter projects, resulting in robust and adaptable applications. In this blog, I’ll share how you can adopt Clean Architecture in your Flutter development.
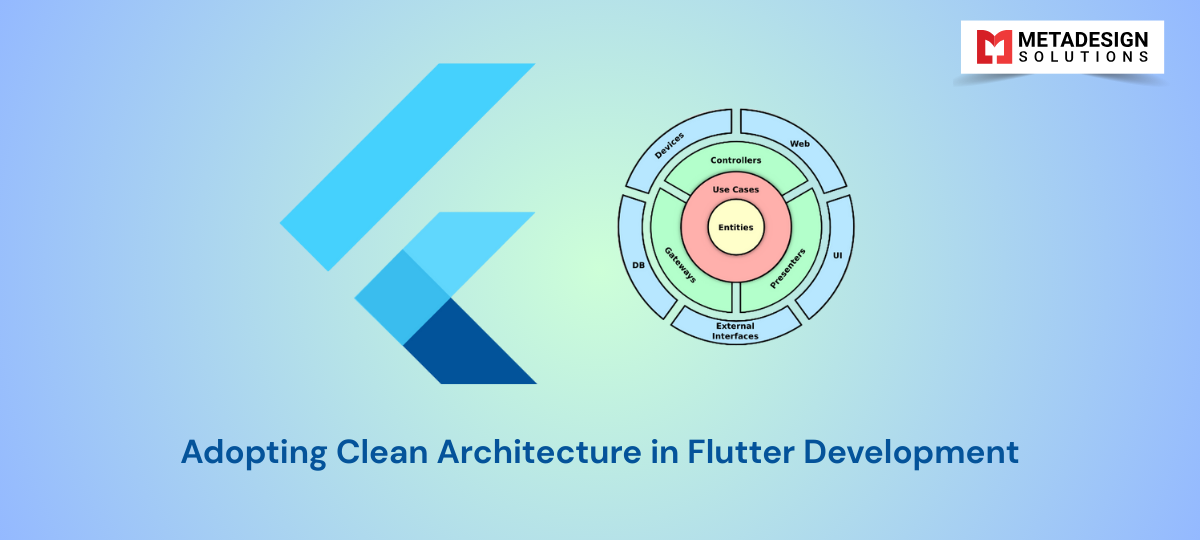
Understanding Clean Architecture
Clean Architecture organizes your code into layers, each with a specific responsibility:
- Presentation Layer: UI and state management.
- Domain Layer: Business logic and entities.
- Data Layer: Data sources and repositories.
Principles:
- Separation of Concerns: Each layer has distinct responsibilities.
- Dependency Inversion: High-level modules do not depend on low-level modules; both depend on abstractions.
- Testability: Isolate layers for easier testing.
Layered Structure in Flutter
1. Presentation Layer
- Components: Widgets, ViewModels, Controllers.
- Responsibilities: Handle user interactions, display data.
2. Domain Layer
- Components: Entities, Use Cases (Interactors).
- Responsibilities: Encapsulate business logic, define data models.
3. Data Layer
- Components: Repositories, Data Sources (API clients, local storage).
- Responsibilities: Manage data retrieval and persistence.
Implementing Clean Architecture
Project Structure
Organize your project folders accordingly:
kotlin code:
Is Your Flutter Codebase Getting Messy?
Book a session with our experts to refactor it using clean architecture principles.
lib/
├── data/
│ ├── repositories/
│ ├── models/
│ └── data_sources/
├── domain/
│ ├── entities/
│ ├── use_cases/
│ └── repositories/
├── presentation/
│ ├── widgets/
│ ├── view_models/
│ └── pages/
Dependency Flow
- Presentation Layer depends on Domain Layer.
- Domain Layer depends on abstractions (e.g., repository interfaces).
- Data Layer implements the abstractions defined in the Domain Layer.
Example Implementation
1. Domain Layer
Entity:
dart code:
class User {
final String id;
final String name;
User({required this.id, required this.name});
}
Repository Interface:
dart code:
abstract class UserRepository {
Future<User> getUser(String id);
}
Use Case:
dart code:
class GetUserUseCase {
final UserRepository repository;
GetUserUseCase(this.repository);
Future<User> call(String id) {
return repository.getUser(id);
}
}
2. Data Layer
Model:
dart code:
class UserModel extends User {
UserModel({required String id, required String name}) : super(id: id, name: name);
factory UserModel.fromJson(Map<String, dynamic> json) {
return UserModel(id: json['id'], name: json['name']);
}
}
Data Source:
dart code:
class UserRemoteDataSource {
final ApiClient apiClient;
UserRemoteDataSource(this.apiClient);
Future<UserModel> fetchUser(String id) async {
final response = await apiClient.get('/users/$id');
return UserModel.fromJson(response.data);
}
}
Repository Implementation:
dart code:
class UserRepositoryImpl implements UserRepository {
final UserRemoteDataSource remoteDataSource;
UserRepositoryImpl(this.remoteDataSource);
@override
Future<User> getUser(String id) {
return remoteDataSource.fetchUser(id);
}
}
3. Presentation Layer
ViewModel:
dart code:
class UserViewModel extends ChangeNotifier {
final GetUserUseCase getUserUseCase;
User? user;
bool isLoading = false;
UserViewModel(this.getUserUseCase);
Future<void> loadUser(String id) async {
isLoading = true;
notifyListeners();
user = await getUserUseCase(id);
isLoading = false;
notifyListeners();
}
}
Widget:
dart code:
class UserPage extends StatelessWidget {
final String userId;
@override
Widget build(BuildContext context) {
final viewModel = Provider.of<UserViewModel>(context);
return Scaffold(
appBar: AppBar(title: Text('User')),
body: viewModel.isLoading
? CircularProgressIndicator()
: Text('Hello, ${viewModel.user?.name}'),
);
}
}
Dependency Injection
Use dependency injection to manage dependencies and promote loose coupling.
- Packages: get_it, provider, or injectable.
Example with get_it:
dart code:
final sl = GetIt.instance;
void setupLocator() {
// Data Layer
sl.registerLazySingleton(() => UserRemoteDataSource(sl()));
sl.registerLazySingleton<UserRepository>(() => UserRepositoryImpl(sl()));
// Domain Layer
sl.registerLazySingleton(() => GetUserUseCase(sl()));
// Presentation Layer
sl.registerFactory(() => UserViewModel(sl()));
// External
sl.registerLazySingleton(() => ApiClient());
}
Benefits of Clean Architecture
- Maintainability: Easier to modify and extend the application.
- Testability: Isolated layers simplify unit testing.
- Scalability: Supports growth without degrading code quality.
- Separation of Concerns: Clear boundaries between UI, business logic, and data.
Challenges and Solutions
- Initial Complexity: More code and structure upfront.
Solution: Invest time in understanding the architecture; benefits outweigh initial effort.
- Over-Engineering: Not every project requires this level of abstraction.
Solution: Assess project needs; apply principles pragmatically.
Real-World Application at MetaDesign Solutions
We implemented Clean Architecture in a finance app requiring high reliability and security.
Approach:
- Defined clear separation between layers.
- Used dependency injection for managing dependencies.
- Wrote comprehensive unit tests for the domain and data layers.
Outcome: The app was scalable and maintainable, with reduced bugs and easier feature additions.
How MetaDesign Solutions Can Help
Implementing Clean Architecture requires expertise and discipline.
Our Services:
- Architecture Design: Tailor the architecture to your project’s needs.
- Development: Build applications following Clean Architecture principles.
- Code Reviews: Improve your existing codebase for better maintainability.
- Training: Educate your team on adopting Clean Architecture.
Why Choose Us:
- Experienced Professionals: Deep understanding of software architecture.
- Quality Focused: Commitment to writing clean and efficient code.
- Collaborative Approach: Work closely with your team for seamless integration.
Get in Touch
Interested in adopting Clean Architecture for your Flutter projects?
Contact us at sales@metadesignsolutions.com to explore how we can assist you.
Related Keyphrase:
#CleanArchitecture #FlutterDev #FlutterDevelopment #MobileAppDevelopment #FlutterArchitecture #CleanCode #FlutterBestPractices #AppArchitecture #MobileDevelopment #FlutterApp #CodeQuality #FlutterCleanArchitecture #SoftwareArchitecture #FlutterDesignPatterns #AppDevelopment #TechArchitecture #FlutterTips #FlutterCommunity #MobileAppArchitecture #CleanCodeInFlutter #FlutterExperts